
01 TEASER
MAKE INTERACTIVE MAPS
The main purpose of the project is to make maps interactive. So the first to do was to show it on a teaser the maps moving while they discover America.
MY ROLE CONCEPT & UX/UI DESIGNER
CONTEXT SCHOOL PROJECT (BNF)
DATE JULY 2017
INTRODUCTION
France in America it's an app and website made for the BNF (National Library of France). We needed to make old maps interactive, more precisely, the content of XVI century, it was about the discovery of Canada and the colonization made by the French.
02 CONCEPTION
MAIN CHALLENGES

Make interactive maps
From old XVI maps
Attract younger generations
By using storytelling and games
Make an APP + Website
App priority
Discovery of Canada
By Jacques Cartier
Teaser
Make the user want the app/website
RESEARCH & DISCOVERY
KEY FIGURES - BNF
40 M
PRINTED DOCUMENTS AND SPECIALIZED
50 M
PAGES VIEWS IN 2015
3 M
DIGITAL DOCUMENTS
*All this info was given by Arnaud Laborderie from BNF

PERSONAS
TYPICAL MILENNIAL
Mathieu is a typical millennial that loves video-games and is a little geek about new technology. He spends a lot of time on the internet so he's used to the interactive website that's why he's studying at HETIC a reputable digital school. His main interest in our project would be the curiosity that he could gain about history when he's navigating in the application/website.
LOVES HISTORY
Manon is a girl that loves history and read a lot of books about it. She studies at Sorbonne a reputable university in France. Her main interest in our application/website is the introduction that we can give her about the subject. And then later maybe go to BNF/Gallica explore more about the subject
USER JOURNEY
1
Receives a newsletter from BNF announcing the website and app
4
At the bottom, they will find the name of the App to download from Appstore or Play Store.
2
Clicks on the link and goes to the website "France in America"
5
After the download, they will begin the told by Jacques Cartier (Explorer) until the foundation of Canada.
3
Scrolls the one-page website and knows all the steps made by France
to discover America.
6
In the end they can play a game, to discover more elements of the maps given by the BNF.

KEY DATES
1534
1st time of Jacques Cartier exploring the golf of Saint-Laurent
1535
2nd journey of Jacques Cartier that goes from Saint-Laurent until Hochelaga (Montreal)
1541
3rd and last travel of Jacques Cartier
DEFINE & IDEATE

MOODBOARD




IMPORTANT POINTS
In this process, we decided to go brainstorming about the app/website with sketch's in paper and did some mood boards. To find the mood of the project.
Most important points are:
-
Discovery
-
Storytelling
-
Playful (For younger generations with a lot of interactions)
MOOD JOURNEY
The mood of the journey it's a mind node that I created to know what we wanted the users of the app/website to feel the journey of discovering the history of France in America.

03 LET'S START
SKETCHES & WIREFRAMES
After the brainstorming, it was time to sketch around some ideas. After a few sprint's design I used Balsamiq to make some interactive wireframes


TYPOGRAPHY & COLORS
The main challenge is to modernise everything with a touch of the old story about the explorers, discovering the world. So I began to use Poppins and Playfair Display (For the old touch). The palate is huge since we included the palette for the Teaser too. The main colours are brown it represents the wood from the boat and the map's texture.
TEASER COLORS
#550707
#653434
#5b3c23
#724520
APP/WEBSITE COLORS
#f1dfad
#ebe1c6
#090217
#4A4A4A
Playfair Display
A B C D E F G H I J K LM N O P Q R S T U V W XY Z 1 2 3 4 5 6 7 8 9
Poppins
A B C D E F G H I J K LM N O P Q R S T U V W XY Z 1 2 3 4 5 6 7 8 9
LOGO
We opted for a black-white logo with a Compass and a Boat to represent the journey of the French. The design was made by Cédric Leduc.


04 WEBSITE
We decided to do a one-page storytelling website to explain all the journey of the foundation of Quebec made by France.
We used leaflet to make interactive maps used on our website. The users can zoom and add points of interests with different categories.
The website is editable with was made with SPIP a CMS.
This part of the project was made by Cédric Leduc and Hugo Chaimovitch. I only did the UX with them. My main focus was the app and the ux/ui design.
The UX of the website is:
-
Homepage
-
Teaser
-
History + Interactive Maps
-
Team
-
Download of the Web app for Mobile
-
Partners
05 WEB APP

We made a Serious Game divided into two parts.
Story Mode + Game Mode
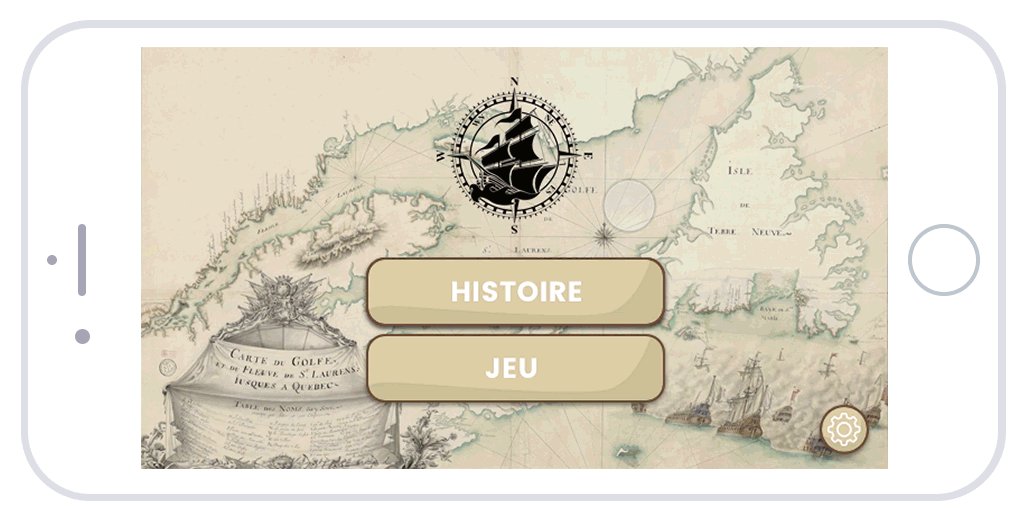
STORY MODE
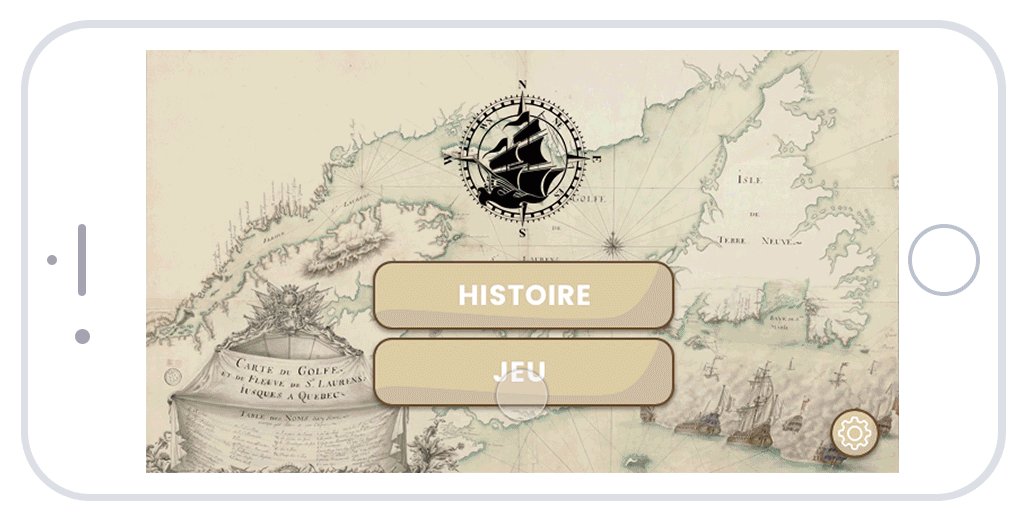
1.1 - Story mode is when you enter the game and you just need to follow the lead of the history, the narrator is Jacques Cartier and his gonna tell his adventures and the story of the France in America in a playful way.
1.2 - You have an option in Story Mode at the right, that gives permission to add points of interest on the map. With the following categories that we give and you can see the other's points of interest that other players added.
GAME MODE
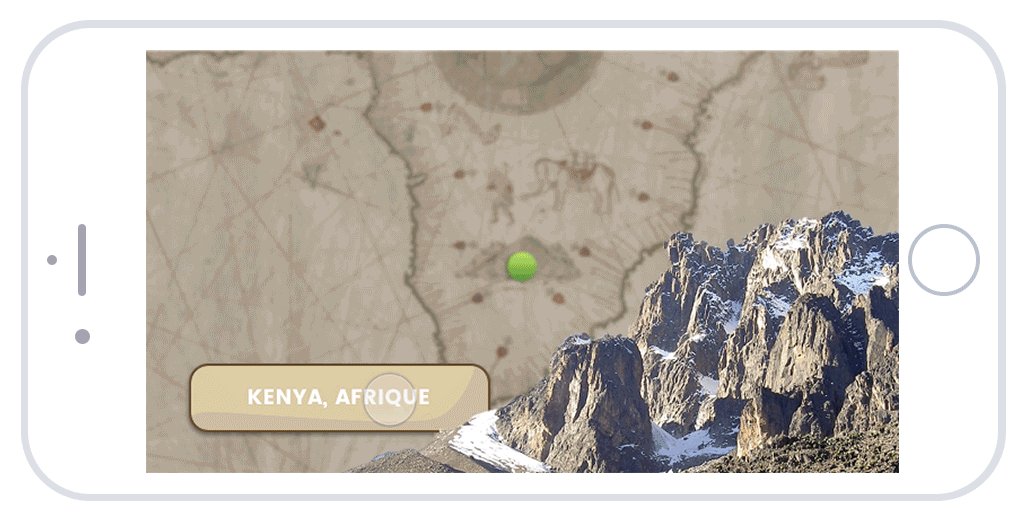
2.1 - We made the game mode because the challenge of our project was to value old maps. With that in mind, our user can now explore the maps in a fun way, they need to discover some points of interest ( Castles, Monuments...) that are hidden on the map. The more they discover, the more they gain points so that they can share with their friends on social networks. They have a compass to help find the points.
06 NEW STORY

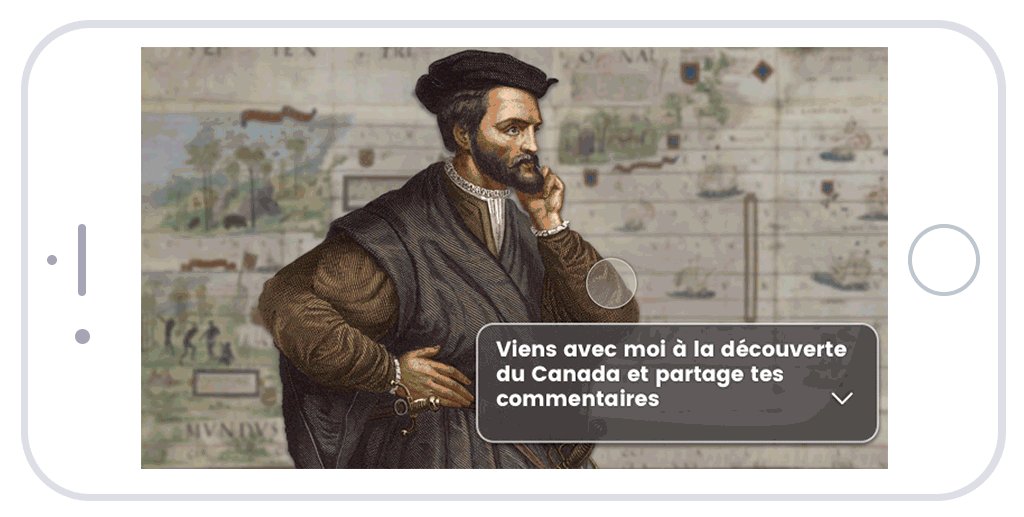
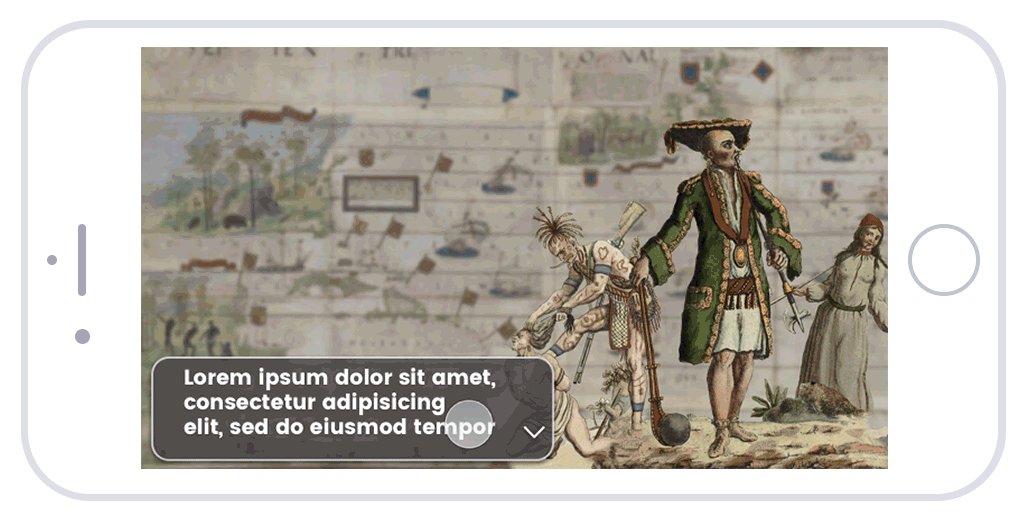
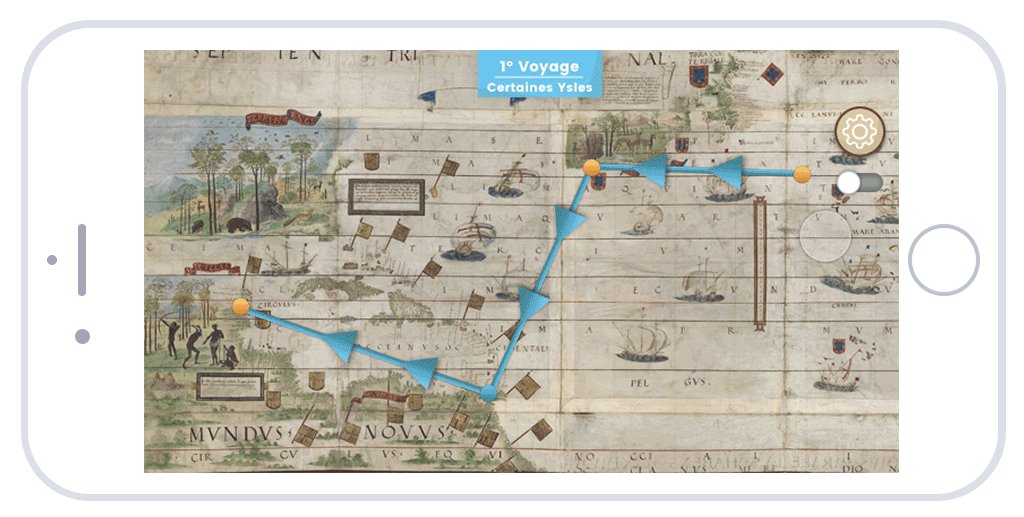
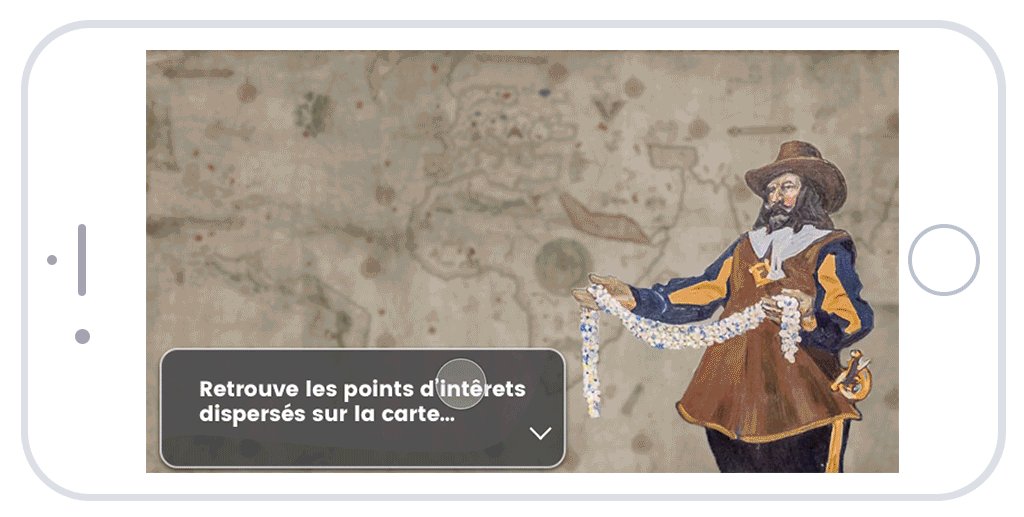
BEGINNING OF THE JOURNEY
This is where you start the game with the help of the Jacques Cartier. You will meet other people in your journey, tribes, locals, sailors. Each circle represents a step from the story. You can click on the left or right corner each journey they had, until the foundation of Canada.

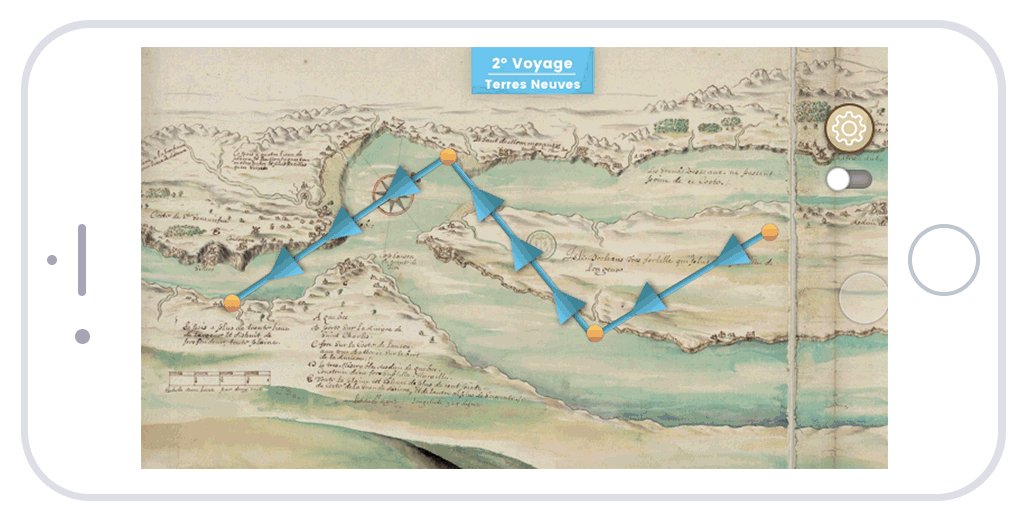
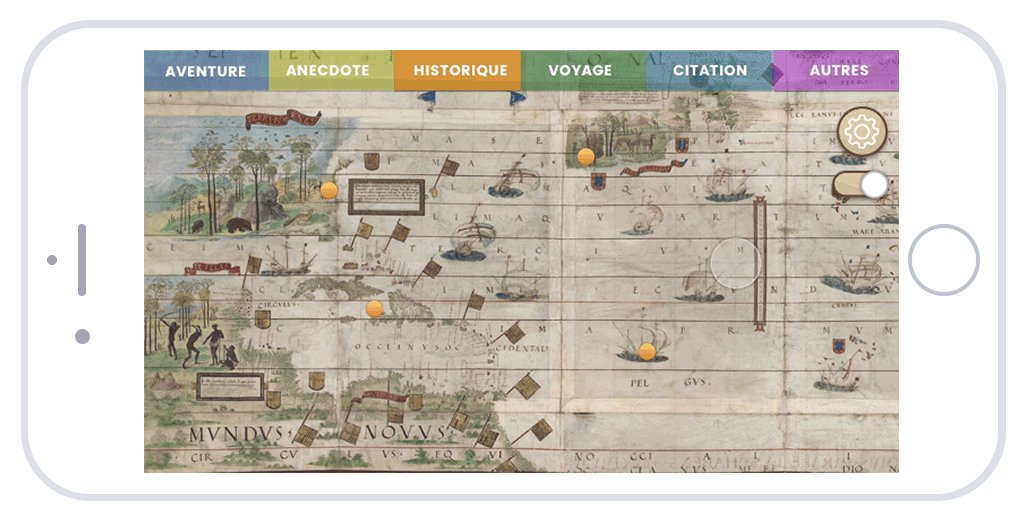
07 ADD COMMENTS


BUBBLE & SWITCH
These two elements are essentials for commenting. On your right, you have the switch to "turn on" the comments section on the map and see the comments of others players. To add one comment just click anywhere a bubble will pop to chose the category and then you can comment. Just like Twitter with a few characters!

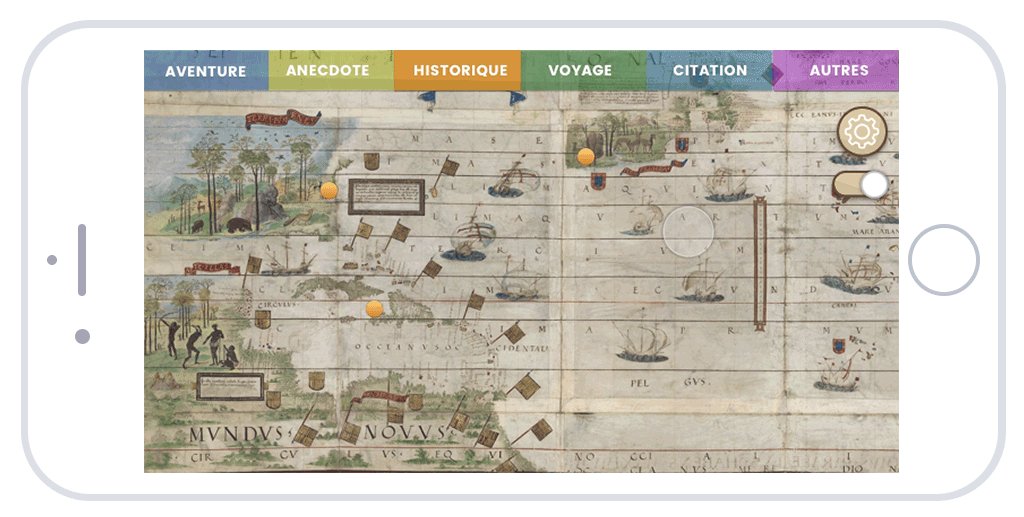
08 FILTER CATEGORIES
FILTER COMMENTS
With the colourful bar, you can click there to filter all the categories of comments you want to see! "Adventure, Funny, History, Journey, Citation, Others" - CLICK ON THE PURPLE CATEGORY
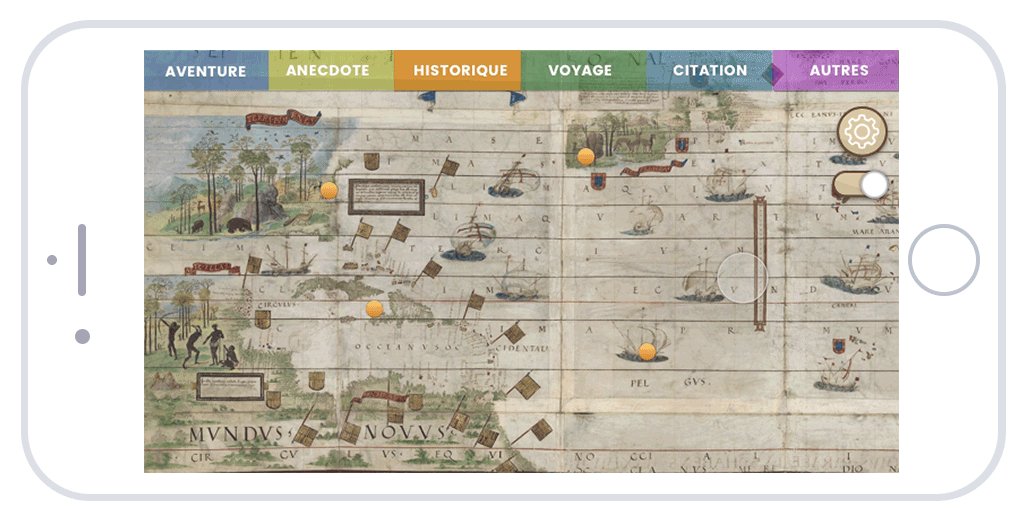
09 MENU CONFIG




CONFIG ELEMENTS
The first button is the config button, you can send some feedback to the developers and see the people behind the project. You can turn off the sounds and music too.



10 NEW GAME

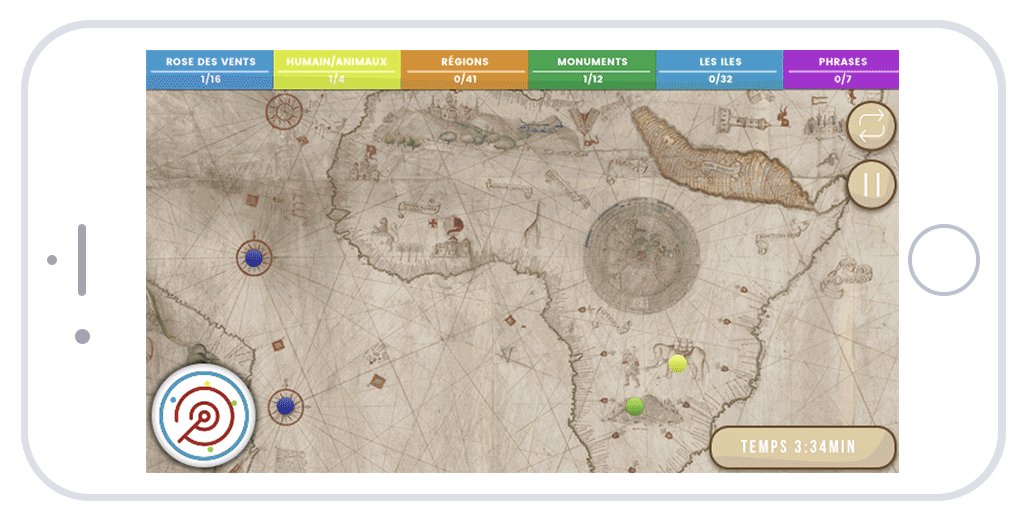
GAME MODE

This is where you begin your first game. You chose one of the maps and with the help of the compass and the zoom you can try to find hidden objects. With this, the user can explore the map and discover the beauty of the old maps. Regions, Humans, Monuments, Islands, Quotes and Compasses.

COMPASS
This compass will help you to find the hidden objects. You are on the center of the compass, and all the points near are the points near you. TIP - The more you zoom the more it's precise about the location
TIME
This time will tell you about how much time you have been in the game searching for the hidden objects. You can still pause the game in your right corner if you want.
11 WIN & SHARE


AFTER THE WIN
After winning (or losing), you can see how many points you did and the minutes. You can restart the game with another map or share with your friends on social media!

CONCLUSION
We had great feedback from our user tests and teachers that helped us in this project. The BNF was happy with the idea of "modernize" the old maps and giving a new digital route. They were impressed with the original idea, and now they want maybe too full develop the web app for their institute.
Special thanks to all the teachers at Paris 8 and School of Gobelins.